Formatting Questions
Customize the formatting and fonts throughout your workflow using rich text formatting in Markdown. Almost anything is possible formatting-wise. If you don't see it below, you can ask us or check out the options here.
(Note: Document formatting can be done directly in the document using standard Word features, so you will not need the instructions below for document formatting.)
Customize Fonts in Your Questions
If you write: *My italic text* it will display: My italic text
If you write: **My bold text** it will display: My bold text
If you write: ***My bold and italic text*** it will display: My bold and italic text
If you write: `emphasized` text It will display: emphasized text
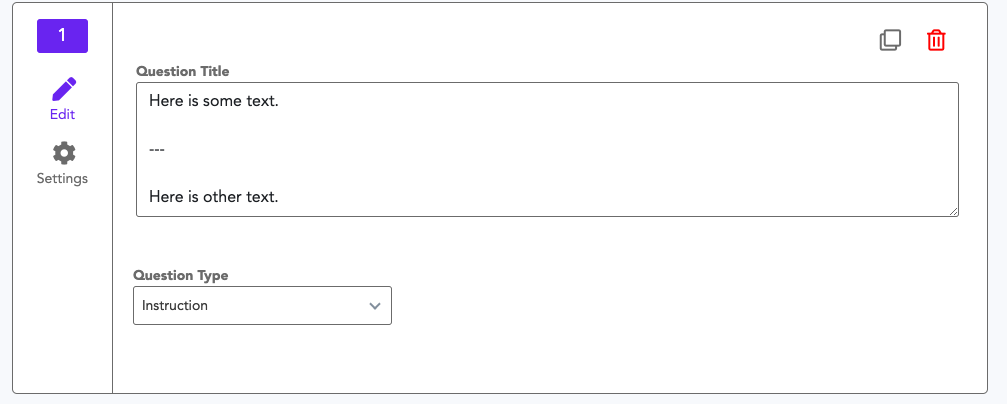
To add grey line dividers between phrases use three or more dashed lines on a separate line, separated by hard returns like so:

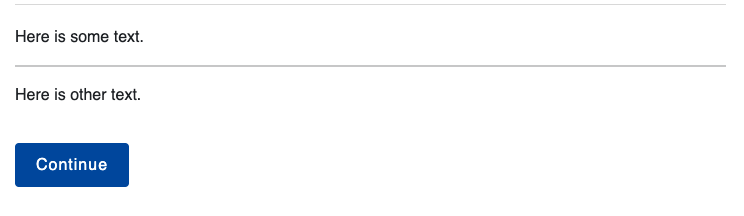
This will output like this:

Add a hyperlink into your questions:
If you write: [Link text here](https://www.gavel.io) it will display: Link text here
If you would like it to open to a new tab:
<a target="_self" href="https://www.gavel.io">Link Text Here</a>
Add bullet points:
Use the * sign and skip a line to add a bullet point, like this:
* Bullet 1
* Bullet 2
Will appear like this:
- Bullet 1
- Bullet 2
Add additional line breaks:
Use <br> to add a line space, like this:
Some text here
<br>
Some text here
Change the Sizing of Questions
Use # signs to increase or decrease the standard size of the font on the questionnaire. For example, using:
# Heading
## Subheading
### Sub-subheading
Will lead to:
Heading
Subheading
Sub-subheading
Create an "Email To" Link
To allow someone to click on your link and have it open up an email address, use the following:
<a href="mailto:email@example.com">email@example.com</a>
Create a "Call Phone Number" Link
To allow someone to click on your link and have it attempt to call a phone number, you can use the following:
[555-555-5555](tel:5555555555)
Create a Collapsible Section of Text (Accordion)
The following will allow you to create a collapsible section that looks like this. Replace only the bolded text below:

<details>
<summary>Click to expand!</summary>
Collapsed text here.
</details>

