Add Custom Styles with CSS

Pre-Built Custom Styles
You can use any of the design themes listed here.
Gavel has also built custom styles you can use. Check them out here:
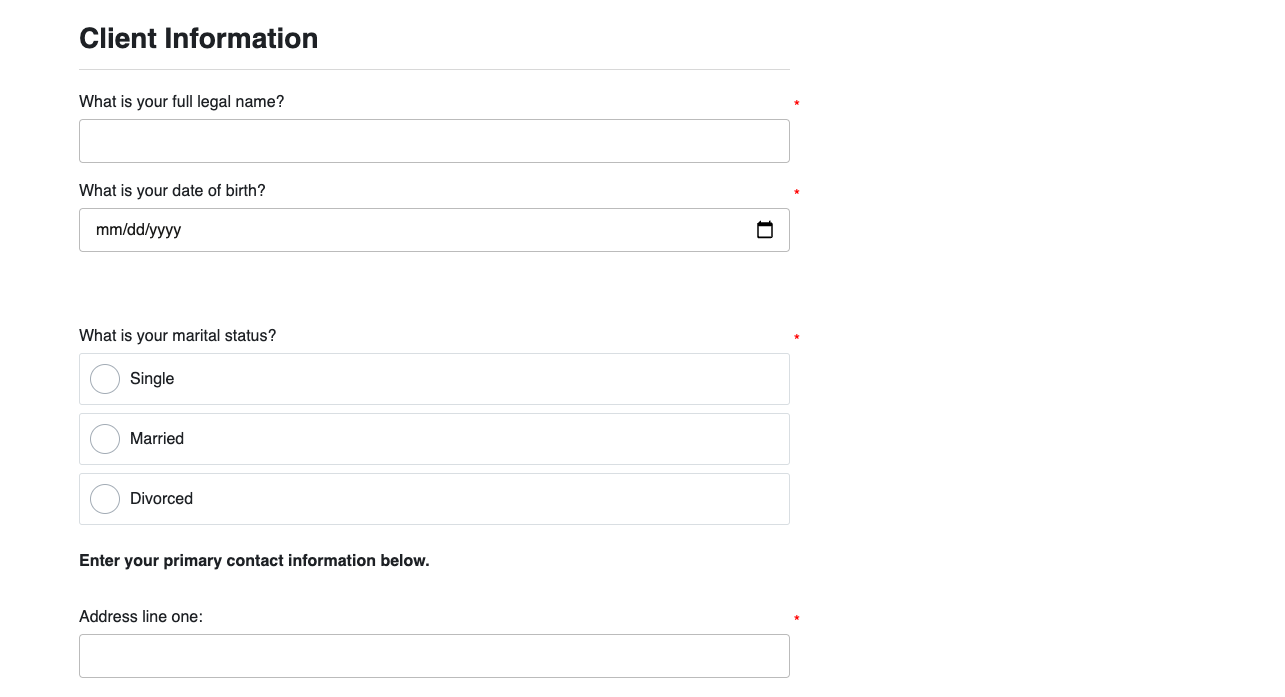
Gavel Classic Look:
https://documate-styles.s3.us-west-1.amazonaws.com/documatecss_classic.css

Clean CSS Favorite:
https://documate-styles.s3-us-west-1.amazonaws.com/cleancss.css

Black and White:
https://documate-styles.s3-us-west-1.amazonaws.com/blackwhite.css

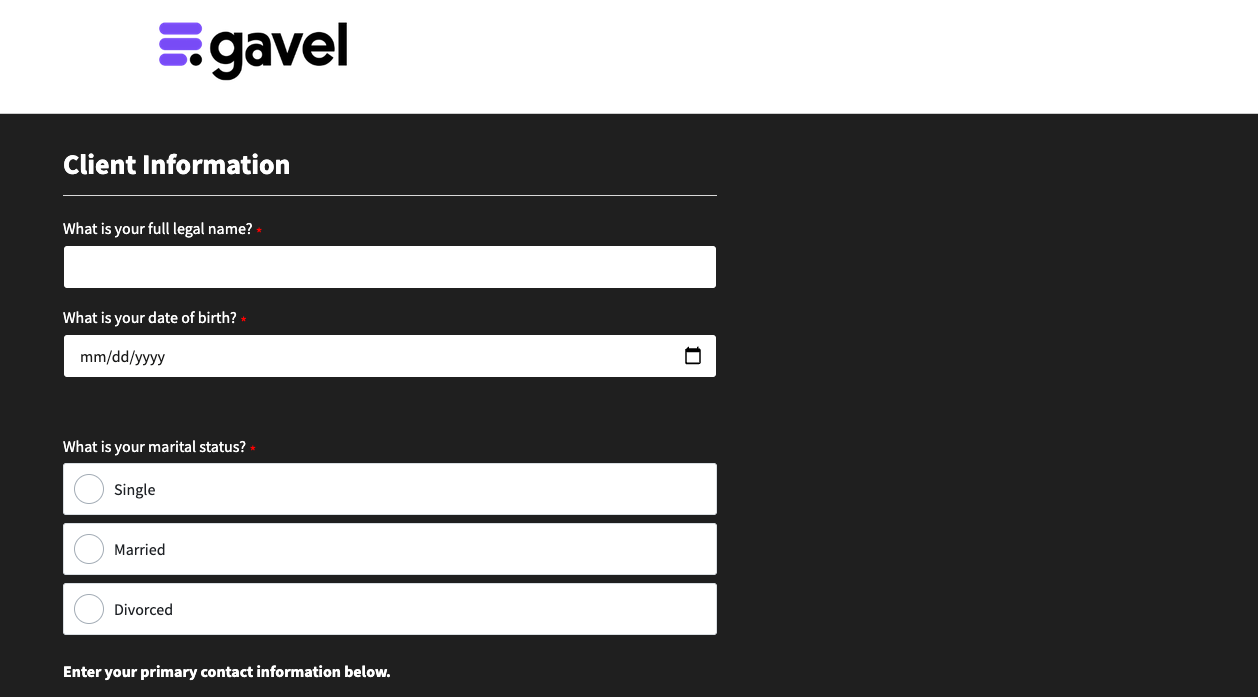
Dark Mode:
https://documate-styles.s3-us-west-1.amazonaws.com/darkmode.css

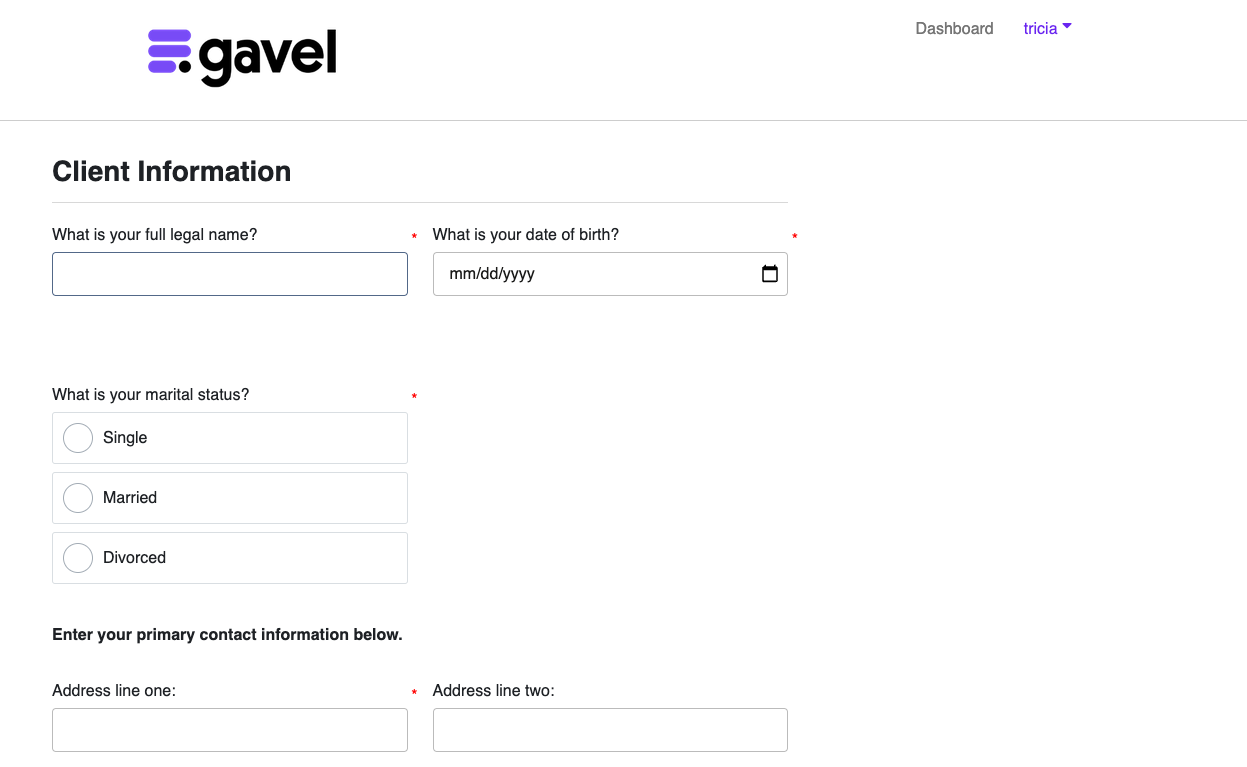
Two Columns:
https://documate-styles.s3.us-west-1.amazonaws.com/twocolumns.css

No Header:
https://documate-styles.s3.us-west-1.amazonaws.com/noheader.css
(good for embedding if you don't want the top logo/banner showing)

No Login:
https://documate-styles.s3.us-west-1.amazonaws.com/nologin.css
(good if you don't want to allow users to log in in the top right, but you still want to show the logo)

No Login (Dark Mode):
https://documate-styles.s3.us-west-1.amazonaws.com/dark_no_login_documatecss.css

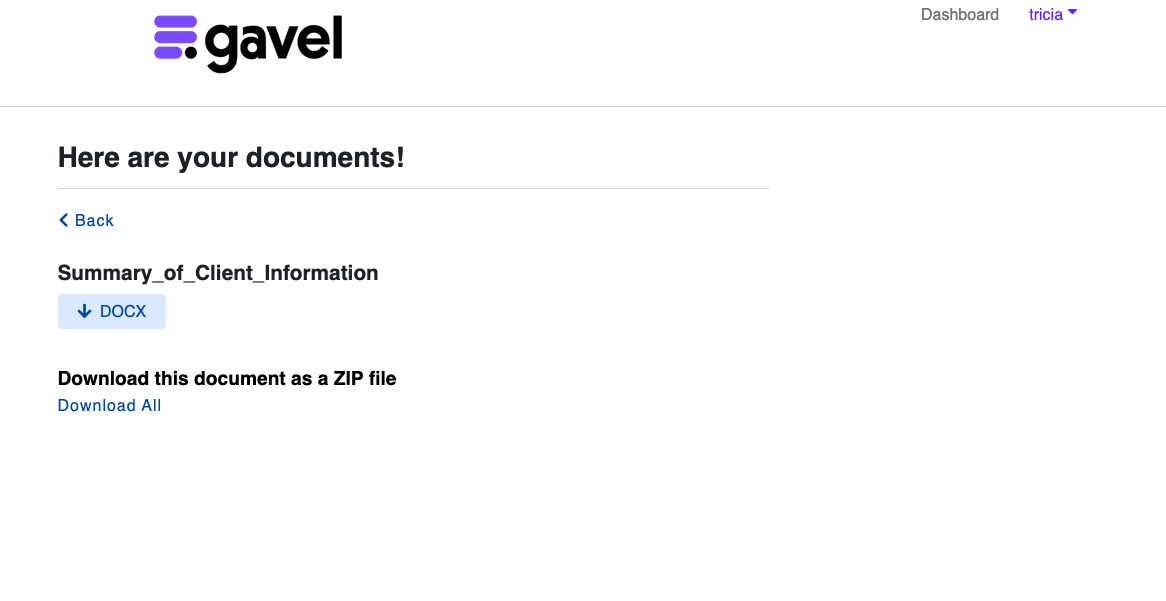
No Email:
https://documate-styles.s3.us-west-1.amazonaws.com/NoEmail.css
(good if you want to allow your users to download documents on the final screen, but you don't want to allow them to email those documents)

Right to Left:
https://documate-styles.s3.us-west-1.amazonaws.com/RightToLeft.css
(this CSS is good for languages that are read from right to left, like Arabic and Hebrew)

Build Your Own Style
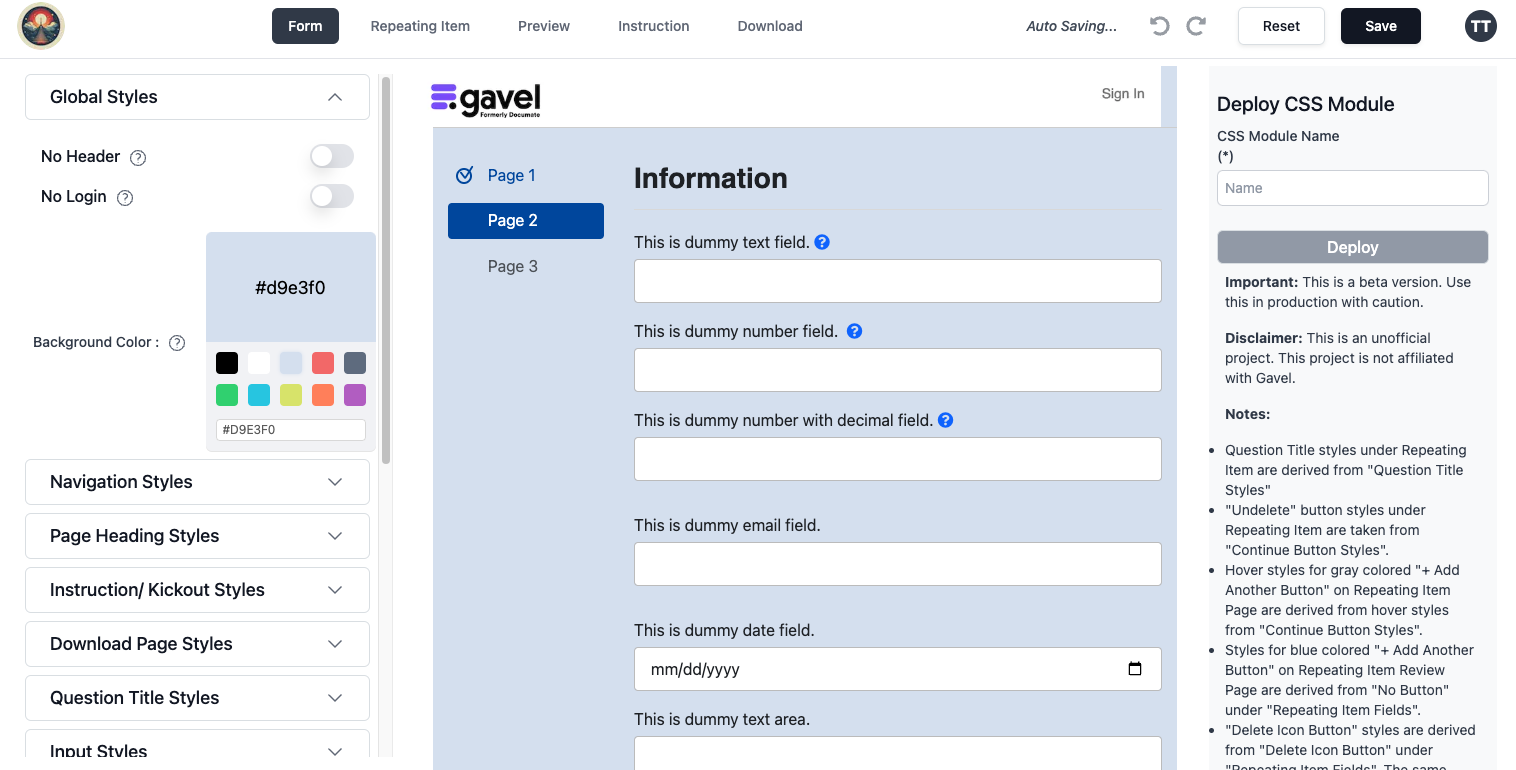
Gavel Expert, Ash Singh, created a Gavel Custom CSS Generator* where you can change colors and certain formats using his tool. Easy to use for a nominal fee, this third-party site will help you create your own custom css to add to your Gavel Workflows.

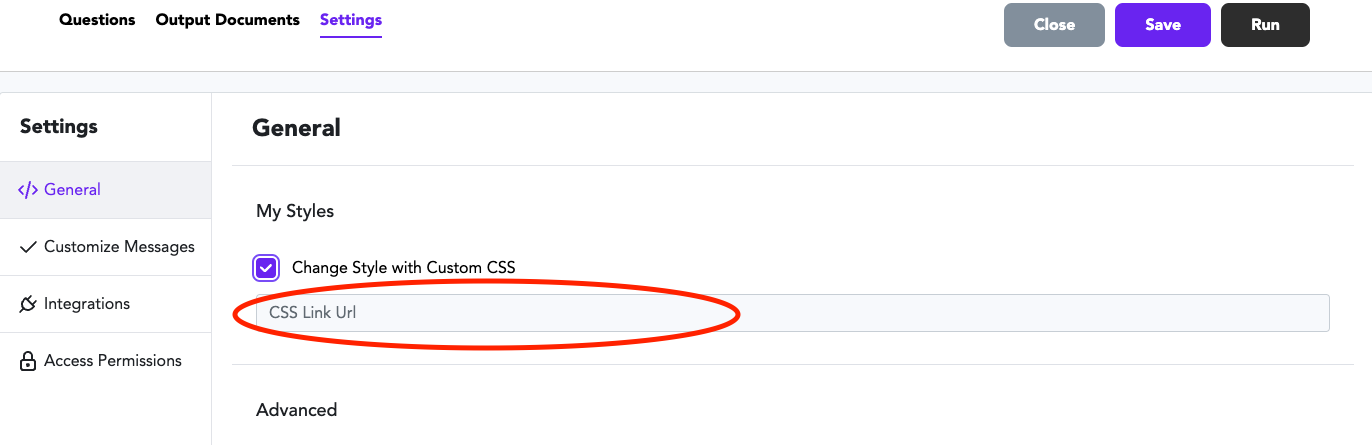
*Note: This is an unofficial project, not affiliated with Gavel, is offered as a service by Ash Singh.Changing Styles with Custom CSS is a feature available only on Pro and Scale accounts. If you are on a Pro or Scale Gavel account, you can match the "look and feel" of your own website by adding custom styling and your own CSS to change the styles, colors, fonts, and button styles in your workflow. You can do this by adding the link to your CSS style in the Settings section (like below):

