Embedding Bundles
Bundles allow you to add a paywall to your workflows. You can then embed the Bundle Cards onto your website.
Use "Generate Code" to Embed a Bundle Card
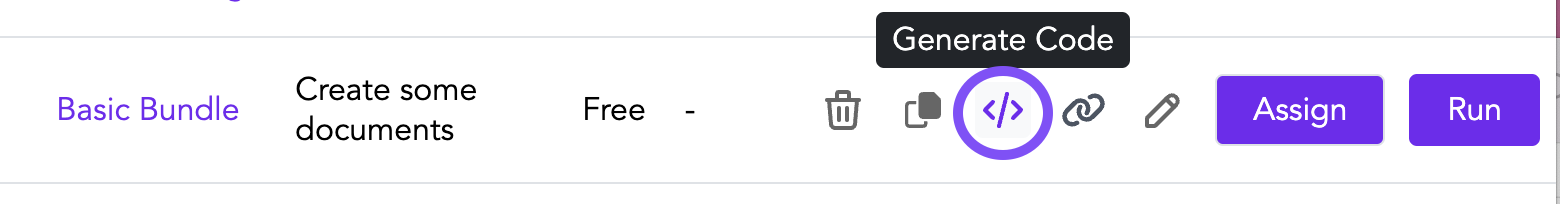
On your bundles page, look for the bundle you would like to embed on your site. Click on the Generate Code icon </> to generate the code needed to embed.

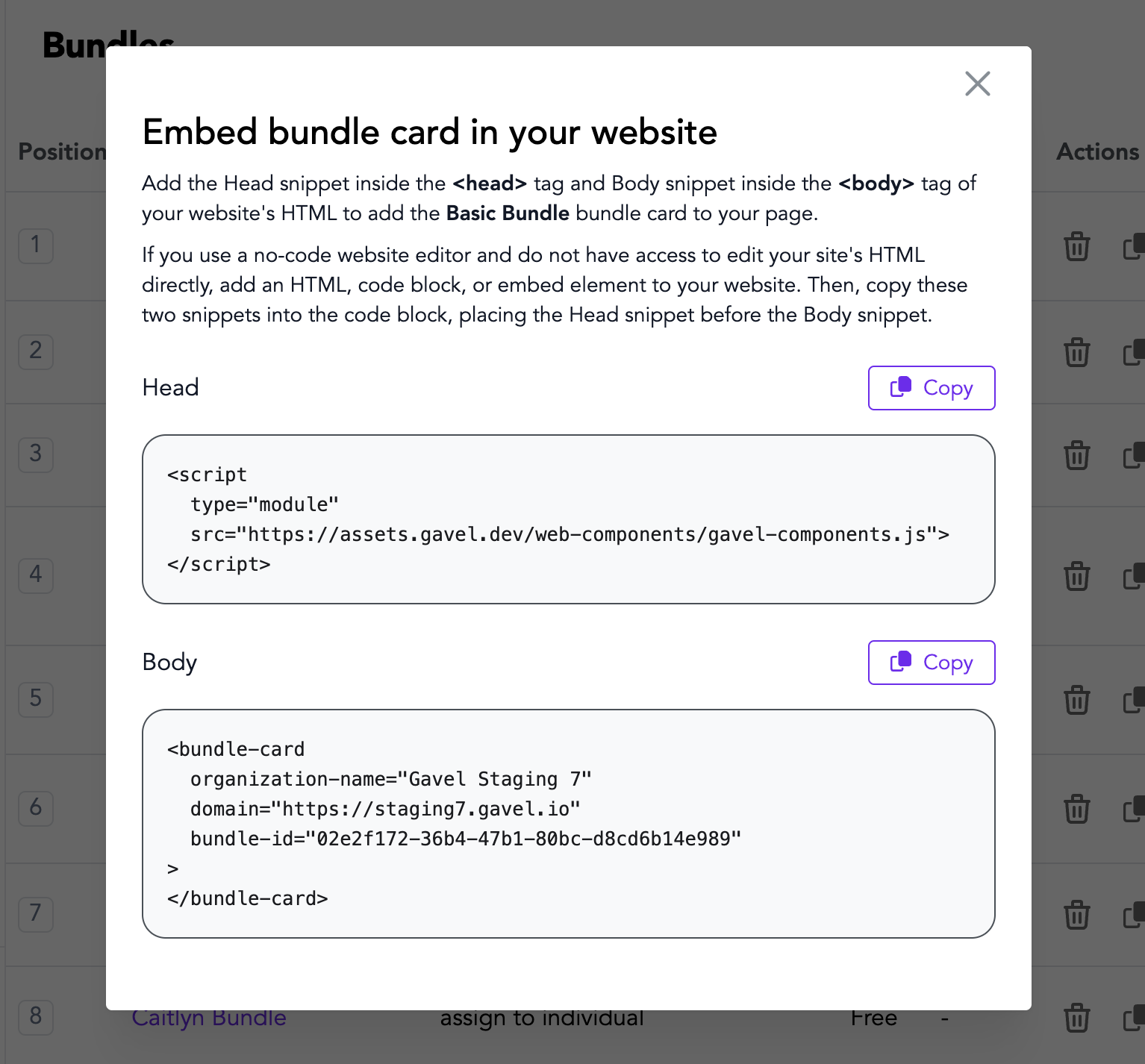
In the pop-up, copy the code to embed in your website. Use the Head snippet inside the <head> tag and Body snippet inside the <body> tag of your website’s HTML to add the bundle card to your website page.

Squarespace
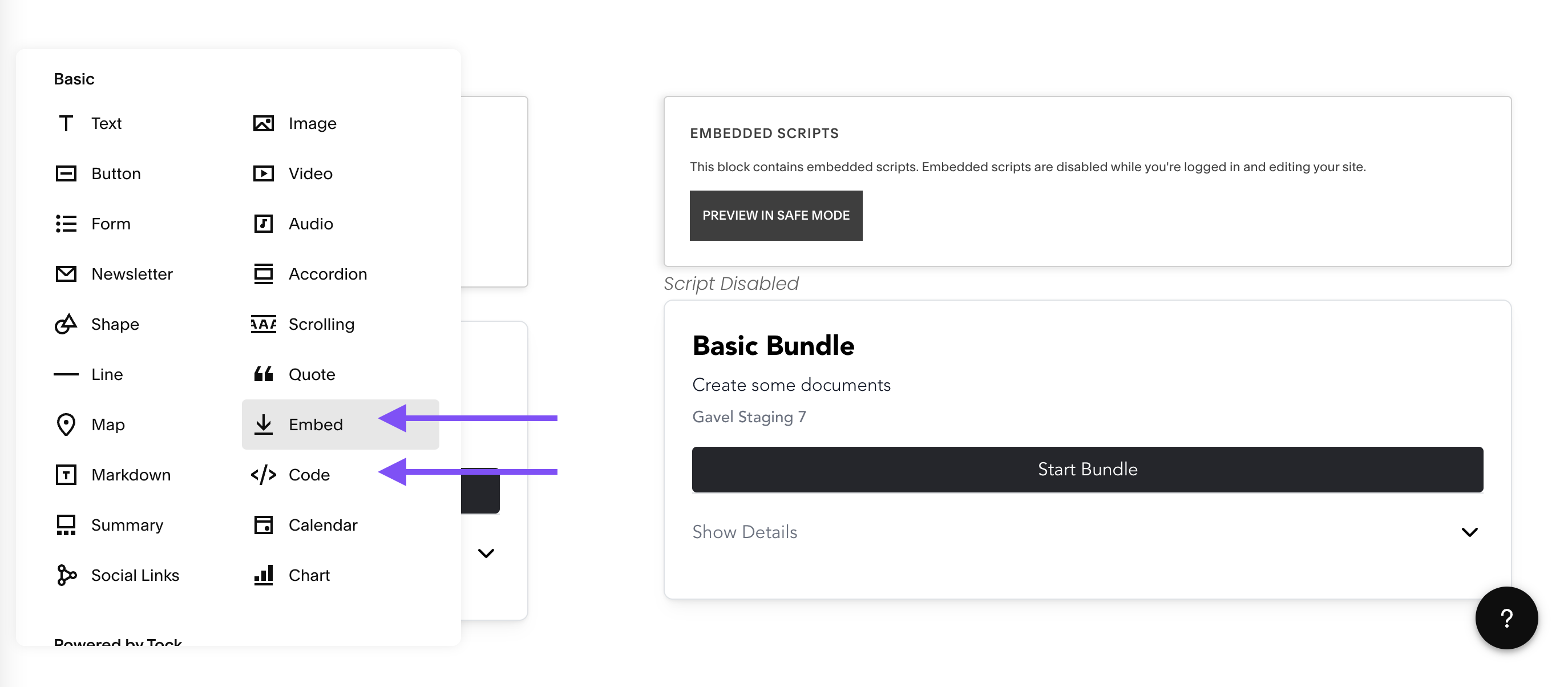
To add your bundle card to Squarespace, open your Squarespace website and click edit. When in the edit view, click on "+ ADD BLOCK". You can select either Embed or Code.

Click on the new block, and then click on the pencil icon to add the code. Paste the Head snippet inside the <head> tag and Body snippet inside the <body> tag. You should now see a preview of your bundle card, similar to what is pictured above.
WordPress
WordPress requires a Business Plan subscription to embed bundle cards on their site. The easiest way to do this is to use a JavaScript WordPress plugin. You can learn more about how to add JavaScript to WordPress in this article here.

